
쇼핑몰 솔루션은 CAFE24
내가 원하는 것은 메인에서 검색을 좀더 심플하게 변경!
카페24의 무료 디자인 중 소프랩이라는 디자인이 있습니다.
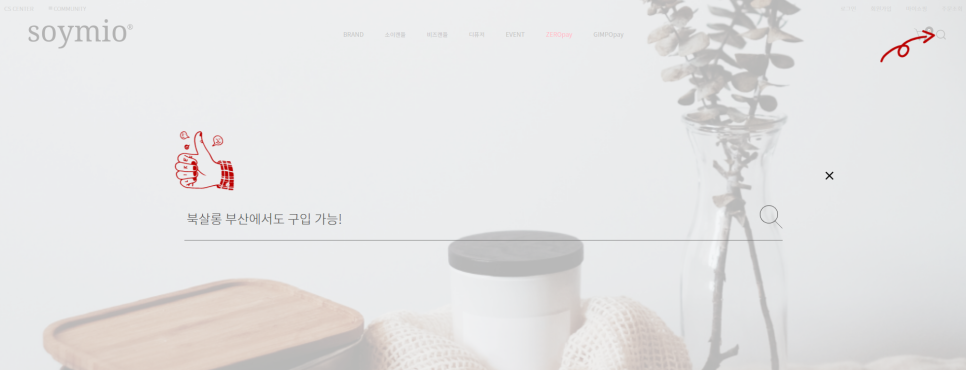
이 디자인을 적용한 후, 쇼핑몰 메인에서 검색 버튼을 누르게되면 아주 심플한 검색 레이어가 나타납니다.
저는 소프랩을 적용한게 아니기 때문에 해당 검색 스타일을 구연하기위해 코딩을 분석하여 저의 쇼핑몰에 적용을 시켰습니다.
검색 레이어 구현하는 방법
※적용한 디자인에 따라 코드를 넣는 위치나 이미지 경로가 달라질 수 있습니다.
방법을 확인하기 전에 결과물 부터 볼게요~
우측 상단 검색(돋보기) 를 누르면 검색어를 입력하는 레이어 가 나타납니다.

이제 검색 레이어를 나타나게 하는 방법을 알아볼게요.
1. CAFE24 관리자 페이지 접속
2. 디자인관리 클릭
3. 디자인 수정하기 클릭
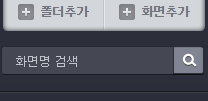
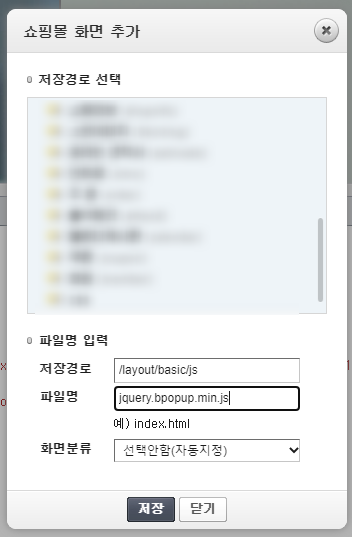
4. 왼쪽 하단에 있는 화면추가 클릭

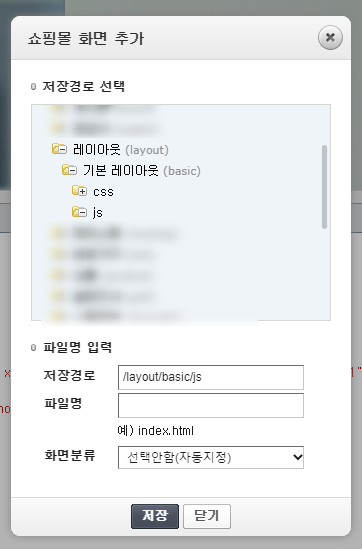
5. 저장경로를 /layout/basic/js로 지정을 합니다.

6. 파일명을 /jquery.bpopup.min.js 로 입력을 하고 저장을 합니다.

7. 추가된 /jquery.bpopup.min.js 에 아래와 같이 코드 입력 후 저장을 합니다.

/*================================================================================
* @name: bPopup - if you can't get it up, use bPopup
* @author: (c)Bjoern Klinggaard (twitter@bklinggaard)
* @demo: http://dinbror.dk/bpopup
* @version: 0.11.0.min
================================================================================*/
(function(c){c.fn.bPopup=function(A,E){function L(){a.contentContainer=c(a.contentContainer||b);switch(a.content){case "iframe":var d=c('<iframe class="b-iframe" '+a.iframeAttr+"></iframe>");d.appendTo(a.contentContainer);t=b.outerHeight(!0);u=b.outerWidth(!0);B();d.attr("src",a.loadUrl);l(a.loadCallback);break;case "image":B();c("<img />").load(function(){l(a.loadCallback);F(c(this))}).attr("src",a.loadUrl).hide().appendTo(a.contentContainer);break;default:B(),c('<div class="b-ajax-wrapper"></div>').load(a.loadUrl,a.loadData,function(d,b,e){l(a.loadCallback,b);F(c(this))}).hide().appendTo(a.contentContainer)}}function B(){a.modal&&c('<div class="b-modal '+e+'"></div>').css({backgroundColor:a.modalColor,position:"fixed",top:0,right:0,bottom:0,left:0,opacity:0,zIndex:a.zIndex+v}).appendTo(a.appendTo).fadeTo(a.speed,a.opacity);C();b.data("bPopup",a).data("id",e).css({left:"slideIn"==a.transition||"slideBack"==a.transition?"slideBack"==a.transition?f.scrollLeft()+w:-1*(x+u):m(!(!a.follow[0]&&n||g)),position:a.positionStyle||"absolute",top:"slideDown"==a.transition||"slideUp"==a.transition?"slideUp"==a.transition?f.scrollTop()+y:z+-1*t:p(!(!a.follow[1]&&q||g)),"z-index":a.zIndex+v+1}).each(function(){a.appending&&c(this).appendTo(a.appendTo)});G(!0)}function r(){a.modal&&c(".b-modal."+b.data("id")).fadeTo(a.speed,0,function(){c(this).remove()});a.scrollBar||c("html").css("overflow","auto");c(".b-modal."+e).unbind("click");f.unbind("keydown."+e);k.unbind("."+e).data("bPopup",0<k.data("bPopup")-1?k.data("bPopup")-1:null);b.undelegate(".bClose, ."+a.closeClass,"click."+e,r).data("bPopup",null);clearTimeout(H);G();return!1}function I(d){y=k.height();w=k.width();h=D();if(h.x||h.y)clearTimeout(J),J=setTimeout(function(){C();d=d||a.followSpeed;var e={};h.x&&(e.left=a.follow[0]?m(!0):"auto");h.y&&(e.top=a.follow[1]?p(!0):"auto");b.dequeue().each(function(){g?c(this).css({left:x,top:z}):c(this).animate(e,d,a.followEasing)})},50)}function F(d){var c=d.width(),e=d.height(),f={};a.contentContainer.css({height:e,width:c});e>=b.height()&&(f.height=b.height());c>=b.width()&&(f.width=b.width());t=b.outerHeight(!0);u=b.outerWidth(!0);C();a.contentContainer.css({height:"auto",width:"auto"});f.left=m(!(!a.follow[0]&&n||g));f.top=p(!(!a.follow[1]&&q||g));b.animate(f,250,function(){d.show();h=D()})}function M(){k.data("bPopup",v);b.delegate(".bClose, ."+a.closeClass,"click."+e,r);a.modalClose&&c(".b-modal."+e).css("cursor","pointer").bind("click",r);N||!a.follow[0]&&!a.follow[1]||k.bind("scroll."+e,function(){if(h.x||h.y){var d={};h.x&&(d.left=a.follow[0]?m(!g):"auto");h.y&&(d.top=a.follow[1]?p(!g):"auto");b.dequeue().animate(d,a.followSpeed,a.followEasing)}}).bind("resize."+e,function(){I()});a.escClose&&f.bind("keydown."+e,function(a){27==a.which&&r()})}function G(d){function c(e){b.css({display:"block",opacity:1}).animate(e,a.speed,a.easing,function(){K(d)})}switch(d?a.transition:a.transitionClose||a.transition){case "slideIn":c({left:d?m(!(!a.follow[0]&&n||g)):f.scrollLeft()-(u||b.outerWidth(!0))-200});break;case "slideBack":c({left:d?m(!(!a.follow[0]&&n||g)):f.scrollLeft()+w+200});break;case "slideDown":c({top:d?p(!(!a.follow[1]&&q||g)):f.scrollTop()-(t||b.outerHeight(!0))-200});break;case "slideUp":c({top:d?p(!(!a.follow[1]&&q||g)):f.scrollTop()+y+200});break;default:b.stop().fadeTo(a.speed,d?1:0,function(){K(d)})}}function K(d){d?(M(),l(E),a.autoClose&&(H=setTimeout(r,a.autoClose))):(b.hide(),l(a.onClose),a.loadUrl&&(a.contentContainer.empty(),b.css({height:"auto",width:"auto"})))}function m(a){return a?x+f.scrollLeft():x}function p(a){return a?z+f.scrollTop():z}function l(a,e){c.isFunction(a)&&a.call(b,e)}function C(){z=q?a.position[1]:Math.max(0,(y-b.outerHeight(!0))/2-a.amsl);x=n?a.position[0]:(w-b.outerWidth(!0))/2;h=D()}function D(){return{x:w>b.outerWidth(!0),y:y>b.outerHeight(!0)}}c.isFunction(A)&&(E=A,A=null);var a=c.extend({},c.fn.bPopup.defaults,A);a.scrollBar||c("html").css("overflow","hidden");var b=this,f=c(document),k=c(window),y=k.height(),w=k.width(),N=/OS 6(_\d)+/i.test(navigator.userAgent),v=0,e,h,q,n,g,z,x,t,u,J,H;b.close=function(){r()};b.reposition=function(a){I(a)};return b.each(function(){c(this).data("bPopup")||(l(a.onOpen),v=(k.data("bPopup")||0)+1,e="__b-popup"+v+"__",q="auto"!==a.position[1],n="auto"!==a.position[0],g="fixed"===a.positionStyle,t=b.outerHeight(!0),u=b.outerWidth(!0),a.loadUrl?L():B())})};c.fn.bPopup.defaults={amsl:50,appending:!0,appendTo:"body",autoClose:!1,closeClass:"b-close",content:"ajax",contentContainer:!1,easing:"swing",escClose:!0,follow:[!0,!0],followEasing:"swing",followSpeed:500,iframeAttr:'scrolling="no" frameborder="0"',loadCallback:!1,loadData:!1,loadUrl:!1,modal:!0,modalClose:!0,modalColor:"#000",onClose:!1,onOpen:!1,opacity:.7,position:["auto","auto"],positionStyle:"absolute",scrollBar:!0,speed:250,transition:"fadeIn",transitionClose:!1,zIndex:9997}})(jQuery);8. layout.html 에서 검색 버튼을 다음과 같이 수정하거나 추가를 합니다.

<boby> 와 </body> ← 요 구간에 있음
<div class="fleft top_search"><a href="#none" id="icon_search"><img src="/web/LofiSearch1.png"></a></div>9. layout.html 에 다음과 같이 추가를 합니다.
<boby> 와 </body> ← 요 구간에 추가

<div id="quick_search">
<div class="quick_searchClose"><img src="/web/icon_close.png" class="rotate"></div>
<div module="Layout_SearchHeader">
<!--
$product_page=/product/detail.html
$category_page=/product/list.html
-->
<fieldset>
<legend>검색</legend>
{$form.keyword}<img src="/web/icon_search_btn.png" alt="검색" class="search_btn" onclick="{$action_search_submit}"/>
</fieldset>
</div>
</div><!-- //quick_search -->8. 버튼 이미지 경로 또는 파일명을 설정에 맞에 지정
1) /web/LofiSearch1.png
2) /web/icon_close.png
3) /web/icon_search_btn.png
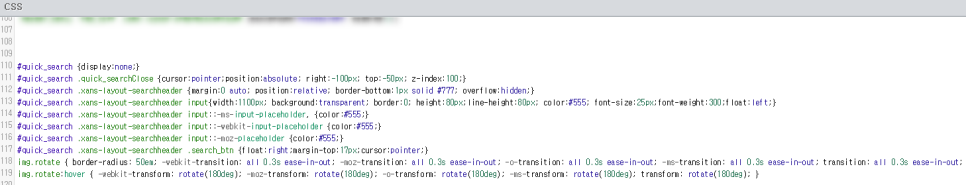
10. layout.css 에 아래의 코드를 추가합니다.
#header ← 요 구간에 추가

quick_search {display:none;}
#quick_search .quick_searchClose {cursor:pointer;position:absolute; right:-100px; top:-50px; z-index:100;}
#quick_search .xans-layout-searchheader {margin:0 auto; position:relative; border-bottom:1px solid #777; overflow:hidden;}
#quick_search .xans-layout-searchheader input{width:1100px; background:transparent; border:0; height:80px;line-height:80px; color:#555; font-size:25px;font-weight:300;float:left;}
#quick_search .xans-layout-searchheader input::-ms-input-placeholder, {color:#555;}
#quick_search .xans-layout-searchheader input::-webkit-input-placeholder {color:#555;}
#quick_search .xans-layout-searchheader input::-moz-placeholder {color:#555;}
#quick_search .xans-layout-searchheader .search_btn {float:right;margin-top:17px;cursor:pointer;}
img.rotate { border-radius: 50em; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; }
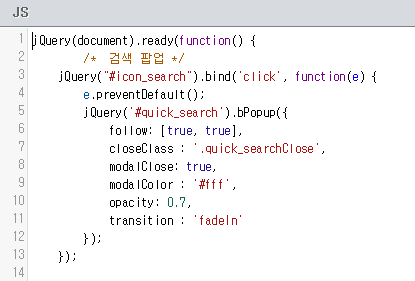
img.rotate:hover { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -o-transform: rotate(180deg); -ms-transform: rotate(180deg); transform: rotate(180deg); }10. mcommon.js 에 아래의 코드를 추가합니다.
상단에 추가

/* 검색 팝업 */
jQuery("#icon_search").bind('click', function(e) {
e.preventDefault();
jQuery('#quick_search').bPopup({
follow: [true, true],
closeClass : '.quick_searchClose',
modalClose: true,
modalColor : '#fff',
opacity: 0.7,
transition : 'fadeIn'
});
});
이제 적용된 CAFE24 몰을 확인해보세요!
본 기능은 PC용입니다.
'이거 알았어?' 카테고리의 다른 글
| 롯데마트 문화센터 겨울학기, 늦기 전에 신청하세요! (22) | 2023.10.26 |
|---|---|
| 여행을 더 즐겁게! 해외여행자를 위한 필수 꿀팁 (42) | 2023.10.26 |
| 트레이더스 에어프라이어 득템(AFG-1702T), 개봉부터 첫 요리까지! (2) | 2023.10.24 |
| 무료로 Microsoft Office 365 시작하기 (3) | 2023.10.23 |
| 윈도우 11 업그레이드 후 마우스 스크롤 문제, 이렇게 해결해보세요! (1) | 2023.10.23 |


댓글