728x90

쇼핑몰 솔루션은 CAFE24
내가 원하는 것은 상세페이지에서 네이버페이 번튼 사이즈 변경
사이즈를 변경하는 방법
※운영하는 쇼핑몰에 네이버페이가 설정되어 있어야 합니다.
방법을 확인하기 전에 결과물 부터 볼게요~
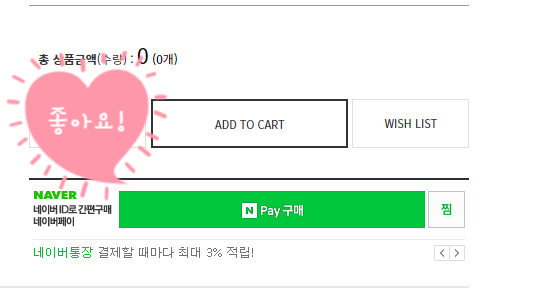
변경 전 네이버페이 버튼은 사진과 같이 사이즈가 작아 보기에 좋지 않음
서비스 설정에서 TYPE A1 (285X46) 선택

변경 후 네이버페이 버튼이 사진과 같이 다른 버튼들과 어울리게 보기가 좋음

이제 네이버페이 버튼을 변경하는 방법을 알아볼게요.
1. CAFE24관리자 페이지 접속
2. 디자인관리 클릭
3. 디자인 수정하기 클릭
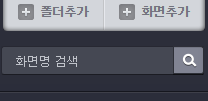
4. 왼쪽 하단쪽에 있는 화면명 검색창에 detail.css 검색

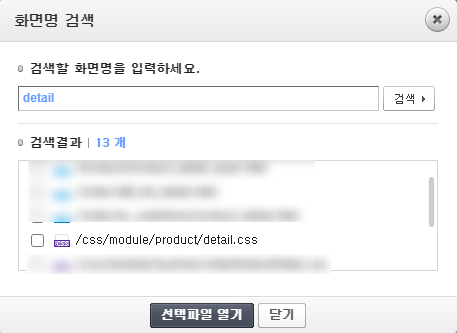
5. 화면명 검색결과에서 해당파일 선택해서 열기
/ccs/module/product/ditail.css

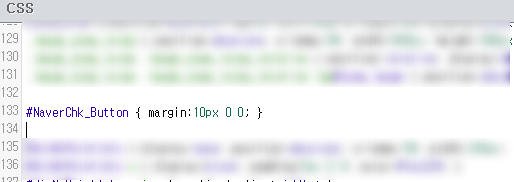
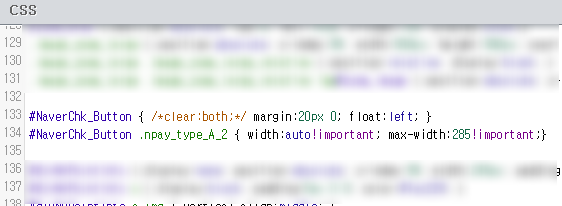
6. 편집창이 열리면 아래 코드를 찾음.(대략 133번 줄)
/* 상품 미리보기 이미지 */ ← 요 구간에 있음
#NaverChk_Button { margin:10px 0 0; }

7. 해당 코드를 삭제하고 아래의 코드를 입력.
#NaverChk_Button { /*clear:both;*/ margin:20px 0; float:left; }
#NaverChk_Button .npay_type_A_2 { width:auto!important; max-width:285!important;}

8. 저장
이상으로 네이버페이 버튼 사이즈 변경하는 방법을 알아봤습니다.^^;
728x90
728x90
'이거 알았어?' 카테고리의 다른 글
| 할로윈데이, 소품, 간식 이렇게 준비하면 걱정 끝! (2) | 2023.10.04 |
|---|---|
| 가족여행, 지원받고 슬기롭게 가자! 전라북도 여행비용 지원사업 (0) | 2023.10.04 |
| 네스프레소 버츄오 플러스, 커피 맛집 (2) | 2023.10.01 |
| NGFF to Mini PCI-E 어댑터 활용, 구형 컴퓨터 Wi-fi 속도 '초고속'으로 만들기! (0) | 2023.09.26 |
| 새로운 취미, 캘리그라피 (0) | 2020.09.28 |


댓글